10 Tips for Creating Accessible Content in Canvas
Key Guidance, Top Tips
0
When you create a blank page in Canvas you will have access to the Rich Content Editor. This provides you with a variety of formatting tools and functionality, so you can create fantastic content pages for your subject. Read these Top Tips to ensure you are creating ‘accessible content’ for your students using Canvas.
1. Text:
- Use the pre-set paragraph headers. (to improve accessibility for students using screen readers)
- Use bullet points where required to break up the text and to draw attention to important information on the page so that the reader can identify the facts quickly.
2. Link To Files:
- Add files as links on a page or directly into the Modules area (i.e.) the weekly/topic structure.
- Give the link a meaningful title. (e.g. ‘Lecture Notes’ rather than ‘click here.’)
- Files on a page will have a preview option.
- Files can be set to ‘auto open’ on a page. (Click into the link, click the ‘link to URL’ icon select ‘auto-open the inline preview for this link’ option.)
3. Link To Websites:
- Set links to external content to ‘open in a separate browser tab.’
- Name the link properly (e.g. ‘National Geographic Website’ rather than ‘click here.’)
- Click into the link, press (ctrl/k on windows computers) or (command/k on mac computers) set ‘Target’ to ‘new window.’
4. Embed Videos:
- Embed videos directly into a page.
- There are 2 ways: Click the ‘insert/edit media’ button, in the ‘General Tab’ paste the link to the video and adjust the dimensions. Or click the ‘Embed Tab’ and paste the embed code here. To adjust the size of the video, use the html editor.)
5. Link To Internal Content:
- Add internal content as links on a page or directly into the Modules area (i.e.) the weekly/topic structure.
- Give the link a meaningful title. (e.g. ‘Geography Quiz’ rather than ‘click here.’)
- Link to pages, assignments, quizzes, announcements, discussions, modules (e.g week 1, week 2) or course navigation.
6. Embed Images:
- Embed images directly onto a page.
- Add alt/alternative text (e.g. ‘Plate Tectonics: Ring of Fire Image’ or select ‘decorative image.’ (to improve accessibility for students using screen readers)
- Adjust size and check the image quality.
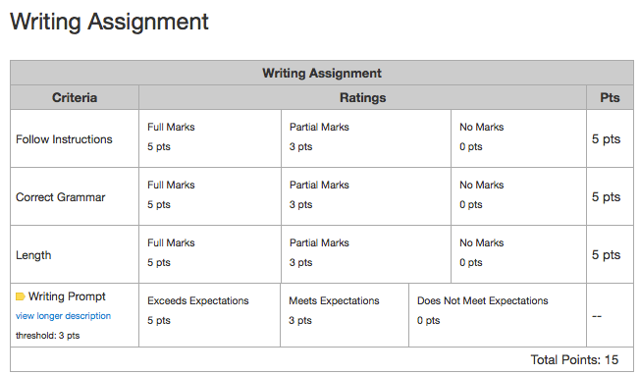
7. Tables:
- Introduce the table information with an introductory sentence. (to improve accessibility for students using screen readers)
- Columns & rows should have headings.
- Set the table width to 100% to ensure it adjusts to the page size. (Click into the table, click the ‘table properties’ button, adjust width to 100%.)
8. Colour:
- Whenever you are using colour, always ensure that your foreground information (typically text) has a colour that provides sufficient contrast from the background so as to ensure the information can be easily read/used. Rarely are there times when you will need to use any font colours besides black or white.
- The ‘accessibility checker’ will advise if the colour choice was appropriate for the text size.
9. Record Your Own Audio/Video:
- Use the inbuilt Canvas ‘record/upload media’ tool to embed audio/video clips onto a page.
- (e.g.) Record a 1 minute ‘Welcome’ video into your Course Home Page.
- (e.g.) Insert short audio/video clips into pages throughout your course.
- Use Mediasite to record or store all your audio/video content and pull it through seamlessly into Canvas pages.
10. Accessibility Check:
- After you design each page in Canvas click the Accessibility Checker icon.
- You will be alerted to any accessibility problems and receive advise on how to improve accessibility by adapting your page design.
Other Top Tips for Page Design:
a) Undo Button/Restore Page:
- Made a mistake on a page? (Press ctrl Z and it acts like an ‘undo’ button.)
- Need to restore the whole page back to its original state? (Click the page ellipsis and click ‘View Page History.’ Select the page revision you want and the previous version of the page will be restored.)
b) Integrated Apps In Canvas:
- Mediasite, Office 365 and Turnitin are already integrated into Canvas for your use.
c) Adding Educational Apps Into Canvas:
- You can add other Educational Apps into your Canvas course. (e.g. YouTube, Twitter etc) (Click ‘Settings,’ click the ‘Apps Tab,’ install the Educational Apps you might find useful from the list provided.)
- These will show in the Rich Content Editor by clicking the ‘more external tools’ drop down arrow icon.
d) Download The Canvas Teacher & Student App:
- Review your page design by checking how it will look to students via the Canvas Mobile Apps.
- Canvas Teacher App.
- Canvas Student App.
e) Basic Rules of Page Design:
- Be aware of how many clicks students have to do to reach your content. (Think about a 3 click rule.)
- Avoid lots of ‘blank space’ on the page.
- Avoid the ‘endless scroll.’
- Avoid a ‘busy look and feel’ to a page. Keep it simple.
- Always check how your page looks on a mobile device.
Recent Posts
Recent Comments
Categories
Categories
- Assessment (2)
- Canvas Updates (12)
- JISC Digital Capability Roles (6)
- Key Guidance (2)
- Top Tips (5)
- Training Resources (5)